BINGO App Interaction Design Project
WHEN
Fall 2023
ROLE
UX & UI Designer
TEAM
Delilah Coe
TOOLS
Figma
Adobe Illustrator
BINGO was a I project did during my Interaction Design class at MSU, where I was tasked with reimagining how “BINGO” could be played on a smartphone device. The result was a mid-fidelity prototype design done in Figma.
Background
Process
User Statement
User Task Flow
Wireframes
Mood Boards
Prototype
Final Thoughts
User Statement
I created a user statement to define the target audience's needs and goals, ensuring my BINGO app provided a user-centered solution that helped players reach their goal.
“A traveler looking to go on a road trip around Michigan needs help planning their ideal itinerary.”
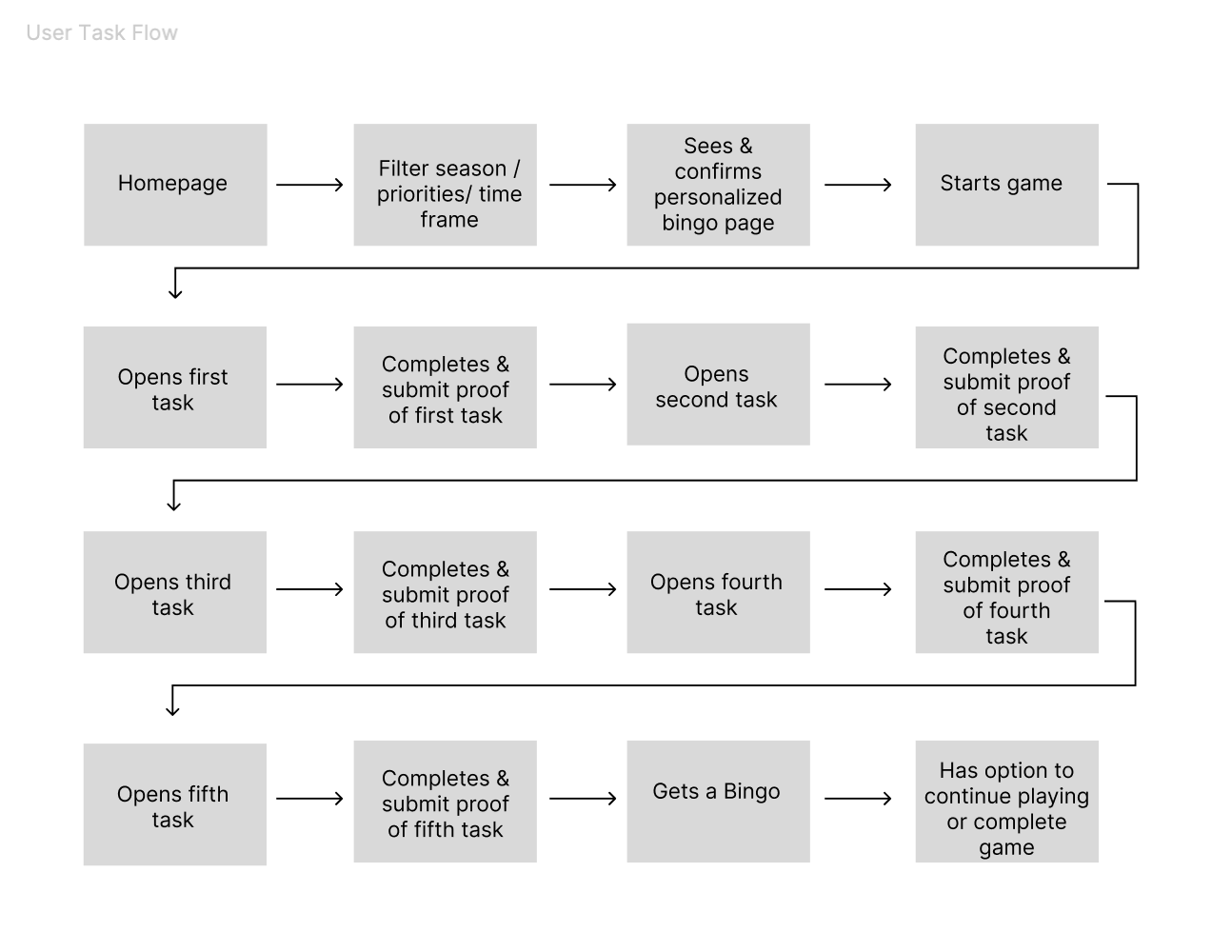
User Task Flow
I created a user task flow to map out the steps a user would take to interact with the concept. This allowed me to identify potential user pain points and walk through the user experience.
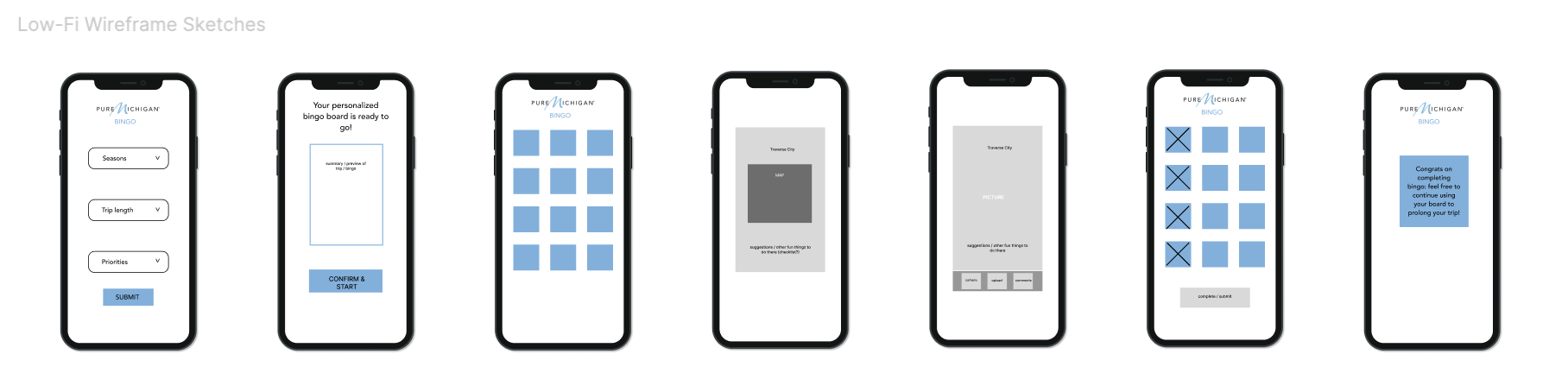
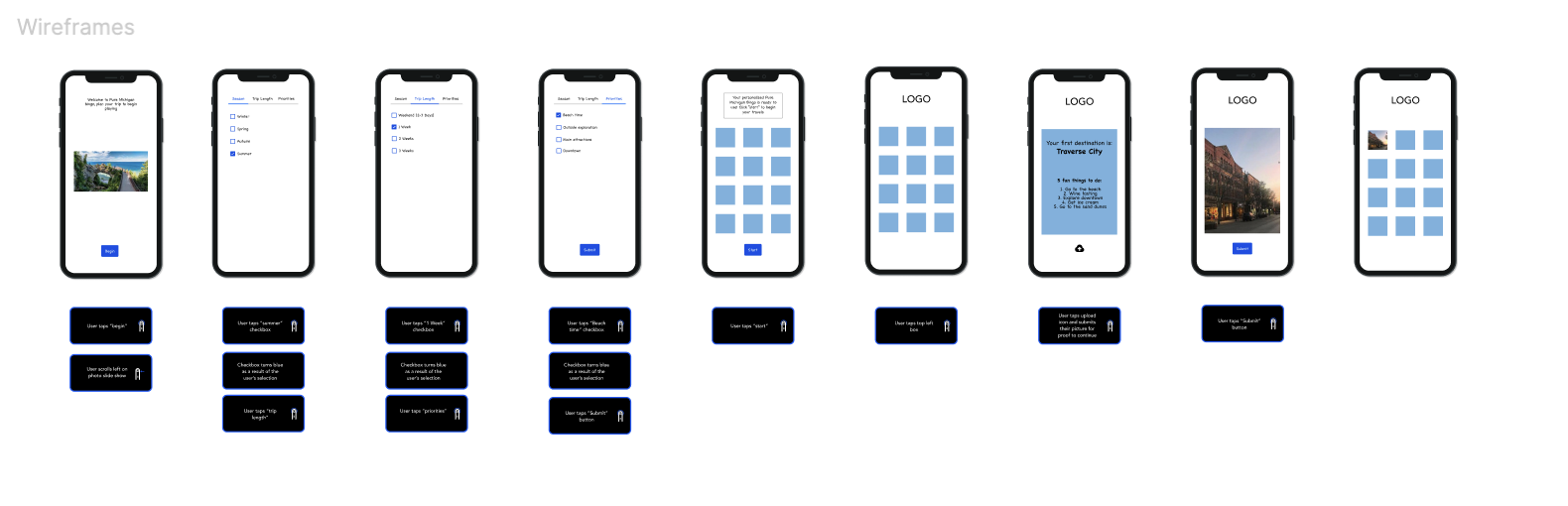
Wireframes
I made multiple versions of wireframes including low fidelity sketches and then moved into a more detailed version which would reflect my final prototype more. This was an important step to follow the user statement and user task flow to finalize the flow of my app before starting the deisgn phase.
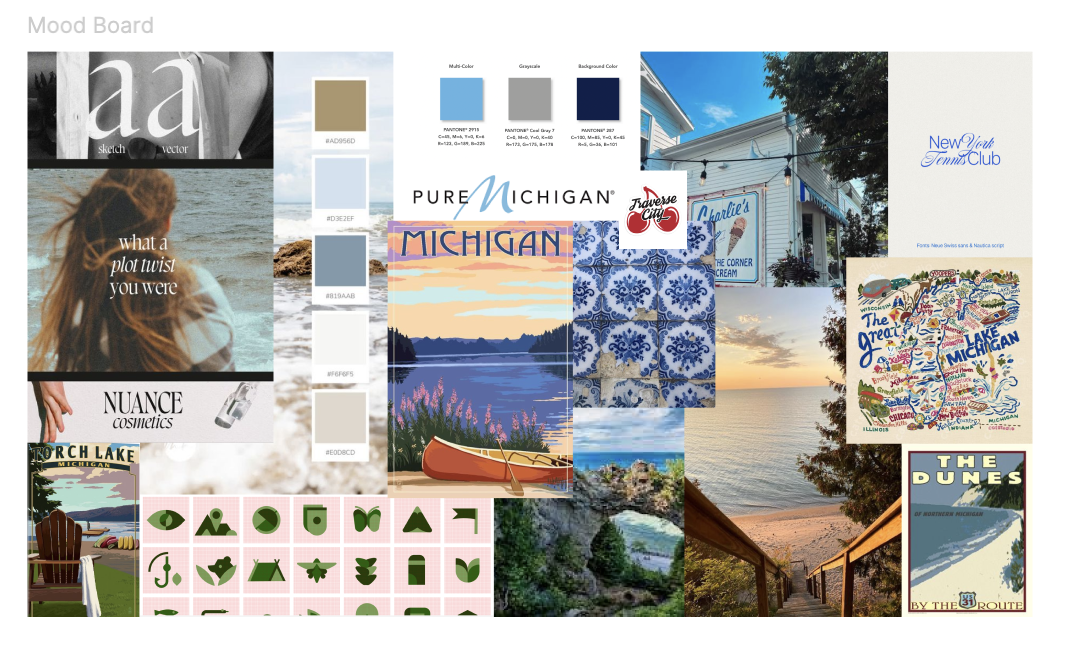
Mood Boards
I created a mood board to establish the visual direction and tone for the BINGO app, ensuring a cohesive and engaging aesthetic that resonated with the theme and target audience.
I decided to create an aesthetic inspired by coastal living and classic Northern Michigan charm. I chose to focus on incorporating many shades of blue and beige tones to embrace the draw of the Great Lakes State. I also highlighted both a distinctive serif and sans serif font, as I knew I wanted to have an elegant serif title and easily readable serif content throughout the BINGO app.
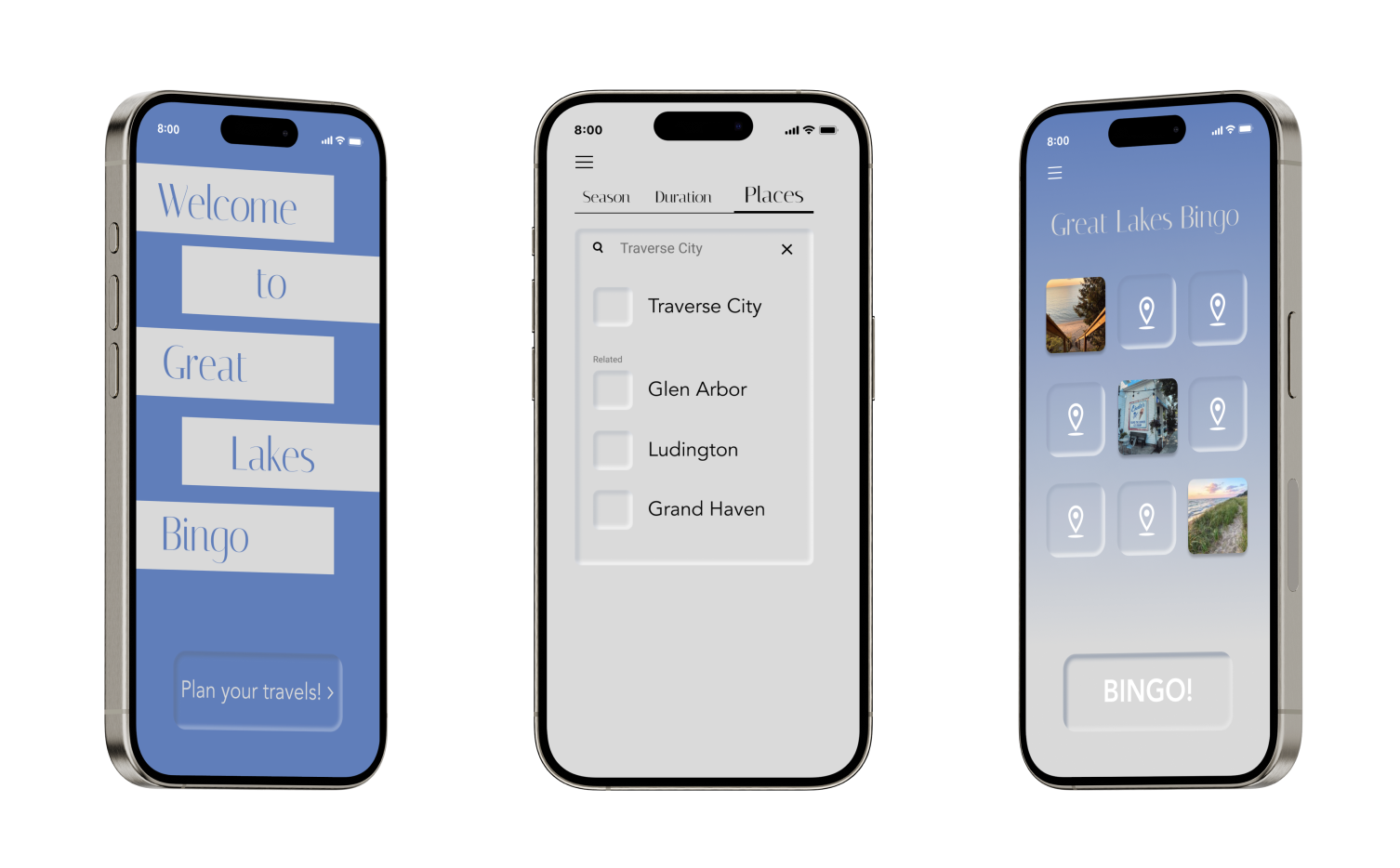
Prototypes
Using primarily Figma to design and prototype the app, and Adobe Illustrator to create custom logos I created a sequence that represents how a user would use this app to complete Great Lakes Bingo.
Great Lakes Bingo is designed to work as a travel itinerary for exploring what Michigan has to offer. It allows users to filter through options such as the season, duration, and locations to cater to the user’s ideal trip. To complete the Bingo game users have to go to enough destinations to complete a Bingo sequence, and take a picture for proof.
Final Thoughts
This project allowed me to dive into interaction design concepts while leveraging Figma for mid-fidelity prototyping and Adobe Illustrator to make original designs. This project challenged me to think critically about how a user might engage with a new concept and how to make that experience accessible. Through this process, I deepened my skills in designing for a specific audience and adapting experiences from one medium to another.